【hueman】標準装備のRelated PostsからWordPress Related Postsに変更する方法

このブログはhuemanのWordpressテーマを利用しています。
2カラム、3カラムも自由に選べてスマホなどでは表示を自動で切り替えてくれるレスポンシブデザインも標準装備なのでとても使いやすいんですが、huemanのカスタマイズを投稿されている方が少ないので、私のようなブログ初心者には手を加えるのが難しいのが難点。
今回はhueman標準装備の関連記事を表示できるRelated PostsからWordPress Related Postsに変更する方法をまとめます。
Related PostsとWordPress Related Postsの違い
huemanは最初からRelated Postsが入っているから変更する必要ないじゃん、と思う方もいるかもしれません。
しかし、Related Postsは自分のオススメしたい記事を優先的に表示することができません。
huemanに標準装備されているRelated Postsは同じカテゴリの中の記事をランダムで表示してくれるのでわざわざプラグインを入れなくてもいいという点はいいのですが、ブログを更新しているとオススメしたい記事が出てくると思います。
そんな時に自分でオススメ記事を設定したい。
これがWordPress Related Postsに変更したい理由です。
hueman標準装備のRelated Postを非表示にする方法
まず、【外観」→【カスタマイズ】に進みます。
ここからはキャプチャーで説明します。

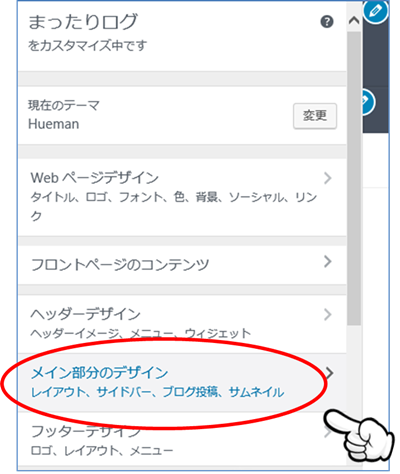
まず、メイン部分のデザインをクリックします。

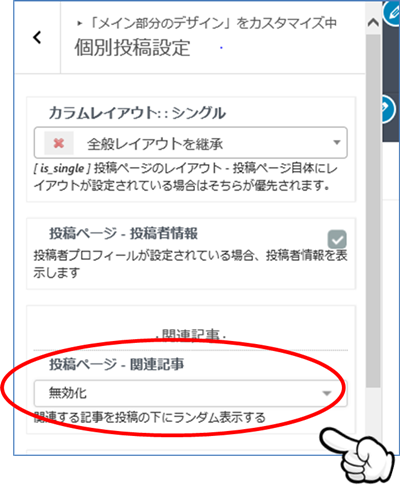
次に、個別投稿設定をクリックします。

最後に関連記事で「無効化」を選ぶことでRelated Postで表示されていた関連記事が表示されなくなります。
WordPress related postの導入

まずはプラグインの新規追加でWordPress Related Postsを検索し、インストールして有効化します。
そして、設定からWordPress Related Postsに進み、詳細を設定します。

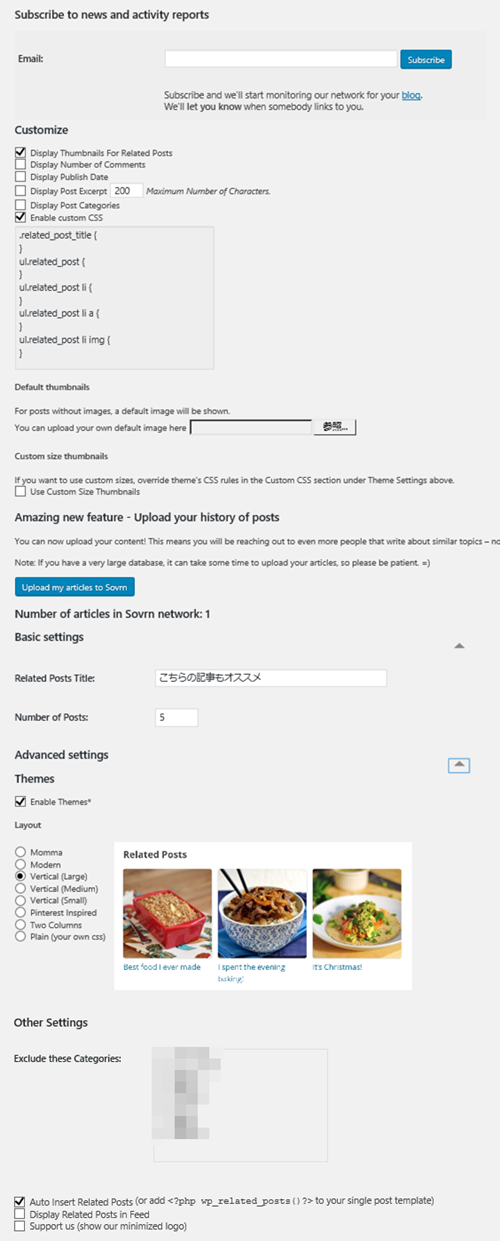
基本的にはこのキャプチャーに沿って設定してもらえれば問題ありません。
Related Posts Titleで表示される文字を設定できます。
私の場合は「こちらの記事もオススメ」と設定していますが、パンチの効いたディスクリプションに設定することもできます。
Enable Themesは関連記事のテーマを有効にするためにチェックを入れるのを忘れないでください。
Layoutで関連記事の表示サイズや縦並び、横並びの設定が行えます。
あとは設定を保存して終了となります。
手動での関連記事の設定

オススメしたい関連記事の設定はWordpressにログインした状態でブログ記事のページに行き、Edit Related Postsという黄色で囲われた部分をクリックすることで設定できます。
カテゴリが異なってもオススメ記事に設定できるので自分の描いた動線で読者をアナウンスできるようになります。
まとめ
huemanで標準装備されているRelated Postsも便利なんですが、プッシュしたい記事がある場合には関連記事を自分で自由に決めたいですよね。
設定自体はそれほど難しくないので、みなさんもこの記事を参考にWordPress Related Postsを導入してみてください。
意外とhumanのテーマについてのカスタマイズについて書いてる方が少ないんで気づき点があったらこれからもまとめてみたいと思います。
この記事が役に立ったと思ったらSNSでシェアしていただけるとうれしいです。



















最近のコメント